Здравствуй блог, я открываю рубрику «размышления о качестве пазлов». Тема на сегодня - уменьшение и обрезка изображений.
Я начну с самого-самого конца, чтобы информацию, которая нужна, не приходилось искать. Итак, математически вычисленные (как пафосно-то звучит) оптимальные размеры загружаемых изображений для того, чтобы сайт по минимуму уменьшал пазлы, внося резкость границ:
Для просто горизонтальных - 1067+ х 800 (плюс означает «и более», то есть картина 2000х800 загрузится в том же качестве, что и 1067х800).
Для просто вертикальных наоборот - 800 х 1067+.
Для просто панорамных - 1600+ х 800.
Если нужна обрезка только по бокам:
Горизонталь + вертикаль - 1067+ х 800.
Остальные комбинации (ГП, ВП, ГВП) - 1600+ х 800.
Если нужна обрезка только сверху и снизу:
Горизонталь + вертикаль - 800 х 1067+.
Горизонталь + панорамный - 1200 х 900+ (у горизонтального качество будет немного хуже, чем в остальных вариантах).
Вертикаль + панорамный или комбинация всех трех - 1200 х 1600+, но в вертикали тогда качество может заметно просесть.
Смешанная обрезка, когда изображение в одном варианте обрезается по бокам, в другом сверху/снизу. Тут везде можно немного изменять пропорции, чтобы отрегулировать, где больше отрезать, а где меньше:
Горизонталь + вертикаль - 800 х 800.
Остальные комбинации (ГП, ВП, ГВП) - 1200+ х 800.
Про то, как уменьшить изображение вручную до необходимых размеров под спойлером:
SPOILER
Чтобы получить необходимые размеры, нужно взять какой-нибудь редактор изображений с функциями уменьшения и обрезки, например photoshop (популярный) или gimp (полностью бесплатный).
1. Если в изображении присутствуют лишние элементы, надписи и что-то, что не должно попасть в пазл (правда, если это что-то стоит по центру, то я тут не помогу, лучше выбрать другую картинку) - нужно сделать обрезку изображения, то есть отрезаем все нежелательные области, оставляя только полезную площадь.
В моем gimp это кнопки «кадрирование» в инструментах и «размер холста» в меню «Изображение»:
Удобнее использовать кадрирование, там можно ручками выделить полезную область и не мучиться с цифрами нужного размера.
2. Уменьшаем изображение с сохранением пропорций. После этого пункта в картине останется все, что было до этого, но все станет пропорционально меньше. Например, у меня есть изображение 1920х1080, я хочу уменьшить его до 1200х800 не меняя пропорции. Так как моя исходное изображение вряд ли имеет точно те же пропорции, то мне нужно уменьшить либо до 1200х?, либо ?х800. Я включаю режим «сохранение пропорций» и вписываю в ширину 1200, после того, как я перемещаю курсор на поле высоты и там автоматом появляется цифра - 675. 675 - это меньше, чем требуемое нам 800, что означает, что я не смогу сделать желаемую высоту. Значит ввожу в высоту 800, получаю ширину 1422, что меня устраивает.
В gimp кнопка лежит в меню «Изображение» и называется «Размер изображения»:
3. Снова обрезаем изображение уже до точного желаемого размера. В этом случае удобнее инструмент «размер холста», так как позволяет указать точные размеры, в отличии от кадрирования, где руками выделяешь область на изображении.
Так, с десертом покончили, можно переходить к основным блюдам (вот вечно так с пазлами, как раз перед обедом насмотришься на все эти сочные, вкусные десерты...).
Для начала немного теории о том, что такое резкая линия и что такое плавная линия. Для начала вспомним, что такое пиксель. Пискель - это минимальная единица изображения на мониторе, он имеет квадратную форму и хоть и мал, но вполне различим невооруженным глазом. Поэтому если взять твердый карандаш (в графическом редакторе, а не в реальности) и провести линию, то она выйдет ломанной, ступенчатой - будут видны эти самые пиксели.
Если взять мягкую кисточку и провести линию - она будет выглядеть гладкой, что может даже показаться, что пикселей тут нет, это ровная линия. На самом деле это иллюзия. Все те же пиксели, только в нужных местах они имеют не основной цвет линии, а смешанный с фоном цвет, за счет чего создается эффект плавного перехода, который наши глаза и мозг воспринимают как ровную линию.
SPOILER
Чтобы достичь такого эффекта, можно применить следующий метод: сначала рисуется ровная линия нужной толщины поверх сетки пикселей (для наглядности все увеличивается). Потом вычисляется, сколько процентов линии попадает в каждый пиксель. Ровно на столько процентов, на сколько линия попадает в этот пиксель и будет закрашена область. В случае черного цвета на белом фоне вычисляется промежуточное значение между белым (0% линии попало в пиксель) и черным (100% линии).
Так, когда мы разобрали, что линий (да и ложки) не существует, все лишь иллюзия, созданная для обмана нашего мозга, можно перейти непосредственно к уменьшению изображения и алгоритмы интерполяции (т.е. уменьшения изображения компьютером). Я их хорошо, с примерами с участием исходного пазла умудрилась описать здесь:
https://grandgames.net/puzzle/online/starinnaya_ulochka#id176667 Если присмотреться к примерам - то можно увидеть, как от худшего алгоритма сжатия происходит разрушение иллюзии - вместо плавной, немного размытой линии видны те самые «пиксели». И чем больше было исходное изображение, тем сильнее этот эффект.
Но в некоторых исходных изображениях можно увидеть эти самые резкие линии, даже без уменьшения. Ну, бывает, что так рисует автор - ему нужна была жесткая линия без плавного перехода. Или бывает, что на контрастной фотографии некоторые линии выглядят жесткими. Стоит учитывать это, поэтому оценивая качество по параметру «снижение качество от уменьшения изображения», открывайте исходник (при помощи кнопки:
). Если исходник огромный, а в пазле наблюдается изменение контрастности, цветовой гаммы, все плавные линии становятся жесткими, и сильно меняется характер изображения - можно отклонять. Если исходник не сильно больше, присутствуют жесткие линии, не поменялась контрастность и цветовая гамма - то стоит все таки подумать, действительно ли тут подходит этот пункт? Можно ли было сделать это изображение лучше, загрузив меньший вариант?
По поводу изменения цветовой гаммы. Примеров не дам, они не прошли модерацию. Уменьшение по факту не меняет цветовой гаммы. Но, дело в том, что изображение проходит обработку мозгом, прежде чем мы скажем «хм, в этой картине я вижу экспрессивные оттенки черного золота» (или, скорее, что-то менее бредовое). Мозг воспринимает белый цвет «больше», чем черный. И все светлые оттенки визуально больше, чем темные части изображения. Когда у линии на границе между белым и черным пропадает плавность, то начинает казаться, что белого стало больше, чем было. Из-за этого может появиться иллюзия, что изображение стало в некоторых местах более светлое, чем было. Лично мне кажется, что когда появились такие эффекты - лучше не допускать пазл в каталог, ведь цветовая гамма - важная часть восприятия единой картины, а ее искажение отдаляет от исходного замысла автора и исходного изображения.
Так, я разобрала теорию и модерацию. Перехожу к разделу «Ну и как нам с этим жить?».
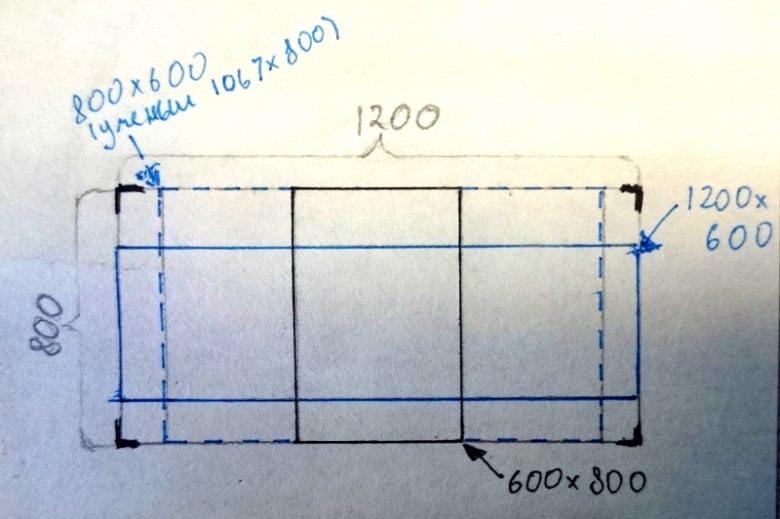
Из того, что при уменьшении изображения ухудшается качество, можно сделать вывод, что нужно загружать изображение минимальных возможных размеров. Скажем, итоговый размер горизонтального пазла - 800х600. Тут можно было бы потереть ручки, сказать «ну все просто, уменьшаем до 800х600 и вообще никаких искажений!», но самый-самый минимальный размер загружаемого изображения 800х800. То есть, сайт просто не пустит картину меньшего размера. Ну ладно. Ну ладно, можно ведь загрузить изображение 1200х800 и сделать сразу все 3 ориентации пазла (горизонтальную 800х600, вертикальную 600х800 и панорамную 1200х600), как раз все идеально вписывается для каждой из ориентаций. Но при попытке загрузить пазл мы можем встретиться с особенностью - для вертикального и горизонтального варианта обрезка будет происходить по бокам, а для панорамного пазла - сверху и снизу. Я нарисовала как все обрезается это от руки:

Черными уголками обозначена исходная область 1200х800, черная рамка - вертикальные, синяя рамка - панорамные, синяя штрихами рамка - горизонтальное.
Но если в нашем пазле во весь рост стоит девушка в центре картины и обрезка сверху/снизу ужаснейшим образом нарушает всю синергию изображения, то
такой вариант точно не подходит. Что делать? Полностью отказываться от всех трех ориентаций на не абстрактных пазлах? Конечно, нет. На самом деле достаточно просто расширить изображение еще немного, чтобы итоговый размер изображения был полностью пропорционален панорамному (или шире), тогда изображение будет сначала уменьшено, а весь верх и низ влезет в пазл.
Ну а если нельзя обрезать по бокам? Тогда нужно увеличивать изображение вширь. В итоге, я все таки взяла листок бумаги, эксель и подсчитала необходимые размеры для разных вариантов необходимой обрезки. Все результаты в самом начале этой записи.








 2
2 2
2
 2
2
 9
9
 9
9

 3
3
 4
4
 2
2

 :
: 1
1

 3
3

 1
1
 Потому что лично я под конец сидела уже как-то так:
Потому что лично я под конец сидела уже как-то так:
 Надо почаще медитировать, хотя бы по пол минутки.
Надо почаще медитировать, хотя бы по пол минутки.

 А так же спасибо всем, кто болел за меня, всем кто болел за себя, всем, кто болел за других и вообще всем
А так же спасибо всем, кто болел за меня, всем кто болел за себя, всем, кто болел за других и вообще всем 

 5
5
 2
2
 Да,я думал,разрыв получится буквально очко-два,жаль,что в предпоследнем у Лены косяк вышел,последний тур был бы острее.
Да,я думал,разрыв получится буквально очко-два,жаль,что в предпоследнем у Лены косяк вышел,последний тур был бы острее.
 1
1
 Так, иногда в ФРПГ пишу (форумная ролевая игра). Иногда просто что-то пишу по вдохновению.
Так, иногда в ФРПГ пишу (форумная ролевая игра). Иногда просто что-то пишу по вдохновению. Утром кину. Или вечером, если просплю будильник завтра.
Утром кину. Или вечером, если просплю будильник завтра.
 7
7
 1
1

 2
2
 8
8

 3
3
 1
1



 1
1



 2
2
 Сами перышки резковаты, но не сильно. В целом считаю, что картинка вполне подходит для любителей посложнее.
Сами перышки резковаты, но не сильно. В целом считаю, что картинка вполне подходит для любителей посложнее.
 3
3
 1
1
 1
1
 04 - VicNep
04 - VicNep 11 - Musya88
11 - Musya88 50 - Musya88
50 - Musya88 2
2
